在之前的WordPress建站教程以及WooCommerce建站教程中我們有詳細的說明如何通過SiteGround主機開通並啓用Cloudflare免費提供的CDN服務爲你的網站打開速度提速,本篇內容我們繼續設置SiteGround站點工具裏面的Caching來進一步提高網站的打開速度。本質上來講,CDN服務也是一種緩存技術,那麼究竟什麼是緩存呢?它究竟是如何提高我們網站打開速度的呢?下面我就以一個非專業人士的角度來簡單說下我對緩存和CDN的理解。
什麼是緩存,什麼是CDN
我以三張圖來簡單說明下緩存和CDN技術對我們網站打開速度的影響。首先在我們不使用任何緩存和CDN技術的條件下,我們的網站是放在美國SiteGround服務器上的,當來自全球的用戶訪問你的網站的時候,每個用戶在發出打開網頁請求的時候,SiteGround主機都會應用戶需求,在網站數據庫中搜索查詢相關的內容,然後將得到的答案再跨越山川和大海遞送到用戶的電腦瀏覽器中。每個用戶的需求不一樣,所以如果有很多人同時訪問你的網站的話,那麼你的網站服務器就要在同一時間完成不同數據庫數據搜索和查詢操作,滿負荷情況下可能就會導致網站打開速度慢,甚至是服務器死機宕機,網站直接掛掉的情況發生。
![圖片[2]-SiteGround主機如何設置緩存功能來優化提高Wordpress網站和WooCommerce網站的打開速度 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/462716956171771832.jpeg)
設置緩存,可以理解爲我們在服務器上安裝了一個內存條,然後將用戶經常查詢訪問的數據暫時存放在內存條裏面,這樣,當來自全球的用戶在他們的瀏覽器中輸入網址並回車發起查詢的時候,網站服務器會首先在內存條裏面查找有沒有相關的網頁,如果有,就直接將存放在內存條的數據發送給用戶,而不需要再去服務器的數據庫中進行搜索查詢操作。如果某個用戶訪問的網頁內容在內存條(緩存數據)中找不到,則再去服務器裏面搜索查詢相關數據,然後再將數據發給用戶的同時,會將相應的數據同時存儲在內存條中,這樣當其他用戶訪問同樣網頁內容的時候,服務器只需將存在內存條中的數據發送出去即可。
我們在更新網站內容的時候,新的數據是直接添加到服務器中的,緩存數據有生命週期,過期的數據會自動刪除,並將新的需要緩存的數據存儲到內存條中。
![圖片[3]-SiteGround主機如何設置緩存功能來優化提高Wordpress網站和WooCommerce網站的打開速度 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/799416956171786958586.jpeg)
CDN本質上也是一種緩存,只不過不同於上圖中的緩存方式。例如我們使用免費的Cloudflare CDN服務,相當於你將存放在SiteGround美國服務器上的網站靜態數據,例如圖片,視頻,JS文件,CSS文件等數據複製粘貼到了Cloudflare在全球100多個城市中的服務器中(Cloudflare在全球200多個城市中有服務器,免費賬戶可以使用其中100多個城市的服務器),這樣當用戶再打開網址發送訪問請求的時候,他實際上看到的數據是來自於距離他物理位置最近的CDN服務器中的緩存數據,而不是越過山川大海從美國服務器上發送過來的數據。因此CDN是可以極大提高網站的打開速度的。
如果SitGround服務器是物理距離離用戶最近的服務器,那麼該用戶就不會用到CDN服務器中的數據,而是直接訪問源網站上的緩存數據,或者獲取到的是服務器在數據庫中搜索查詢到的數據。
![圖片[4]-SiteGround主機如何設置緩存功能來優化提高Wordpress網站和WooCommerce網站的打開速度 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/618616956171786958452.jpeg)
以上用一種很簡單的方式來說明CDN的設置和Caching的設置對網站打開速度的影響。實際情況要比上面所說的情況複雜很多,不過對於我們普通用戶來說,我們要探討的是如何應用,因爲這些所有的技術問題Siteground,Wordpress,Cloudflare,以及瀏覽器都會幫我們搞定,沒有必要特別深入的瞭解這些應用背後的技術是如何實現的。
爲Wordpress網站開啓Cloudflare提高的免費CDN加速服務
在SiteGround站點工具後臺,Speed – Cloudflare頁面,你可以查看當前網站是否已經啓用CDN服務,如果Status狀態是Active,則說明網站已經在使用CDN加速了。如果你還沒有申請免費Cloudflare賬戶爲你的網站添加CDN加速功能,那麼你可以查看教程《SiteGround主機啓用Cloudflare服務爲WordPress網站加速》
![圖片[5]-SiteGround主機如何設置緩存功能來優化提高Wordpress網站和WooCommerce網站的打開速度 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/963916956171786953654.jpeg)
SiteGround主機設置緩存提高Wordpress網站打開速度
在SiteGround的Caching頁面,SiteGround爲我們提供了3個緩存設置的選項,他們統稱爲SuperCacher。所有的設置選項都是SiteGround團隊開發出來的,同時經過SiteGround團隊的測試發現,同時開啓NGINX Direct Delivery,Dynamic Caching 以及 Memcached 3項緩存設置之後,網站在同一時間所能處理的訪問請求能力是未做任何緩存設置的網站所能處理的訪問請求能力的100倍。
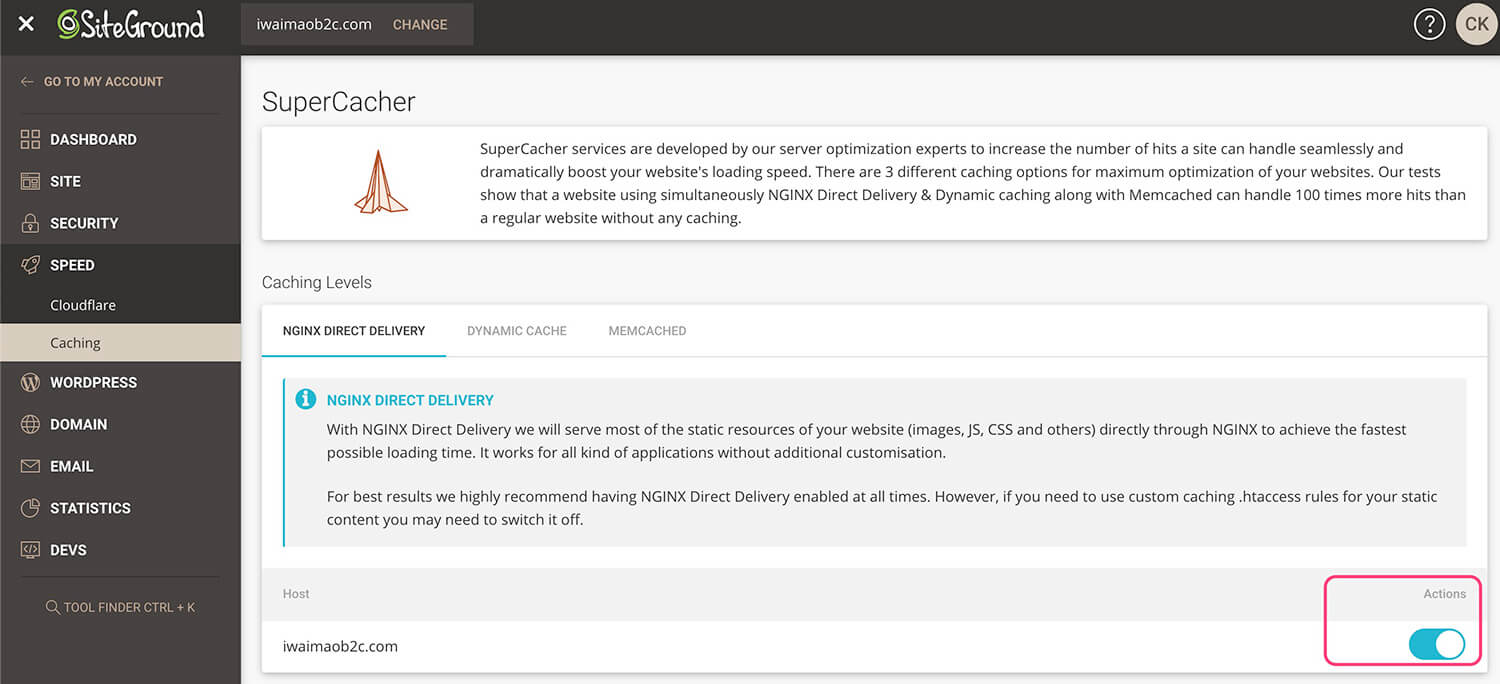
NGINX DIRECT DELIVERY設置
Nginx Direct Delivery的功能開啓過程很簡單,只需要在Host一欄中點擊Action選項中的按鈕,將其變爲藍色開啓狀態即可。
SiteGround是在2019年12月開始啓用這項新技術的。通過Nginx Direct Delivery技術,你的網站裏面的靜態數據如圖片,CSS文件,JS文件不再存儲在服務器內存中,而是通過Nginx直接讀取存儲在SSD硬盤中的數據。這樣做的好處是,一方面Nginx Direct Delivery技術可以優化瀏覽器緩存和CDN緩存,另外一方面可以節省服務器內存,讓服務器內存可以騰出更多的空間處理動態的數據,進一步提高網站的打開速度。你可以查看SiteGround官方博客 《We Moved From Static Cache To NGINX Direct Delivery》 瞭解詳情,還是不懂的話,直接忽略即可,你需要做的就是確保下圖所示的Action下方的按鈕未藍色啓用狀態即可。

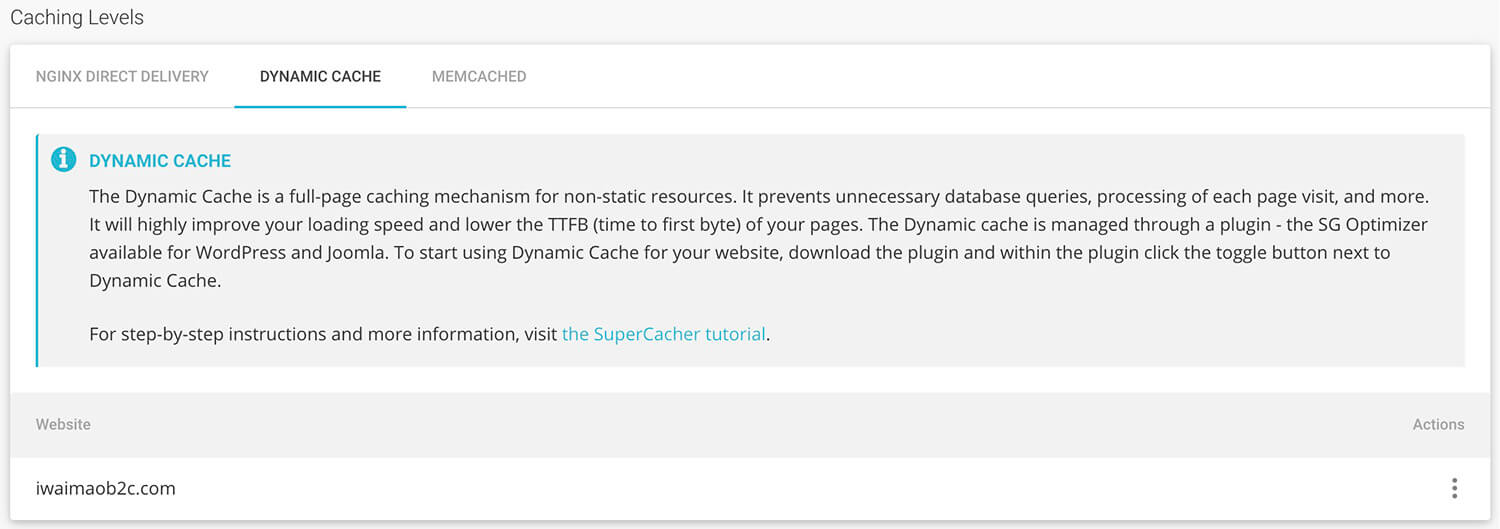
Dynamic Cache 動態緩存設置
Dynamic Cache 是將非靜態的文件存儲在服務器內存中,來減少不必要的服務器數據搜索查詢,提高網站頁面的加載速度,縮短網頁的響應時間。SiteGround是通過插件Wordpress插件SG Optimizer來實現動態緩存設置的。如果你之前是按照我提供的Wordpress建站教程或者WooCommerce建站教程在SiteGround主機上搭建的網站,那麼在你搭建網站的同時,SG Optimizer這一插件會自動安裝到你的Wordpress網站的後臺。

登陸到你的Wordpress網站的後臺,在左側邊欄的底部打開SG Optimizer頁面。如果你在Wordpress後臺沒有找到SG Optimizer的選項,則需要在Plugins頁面搜索並安裝該插件,安裝成功之後在側邊欄底部就可以看到該選項了。
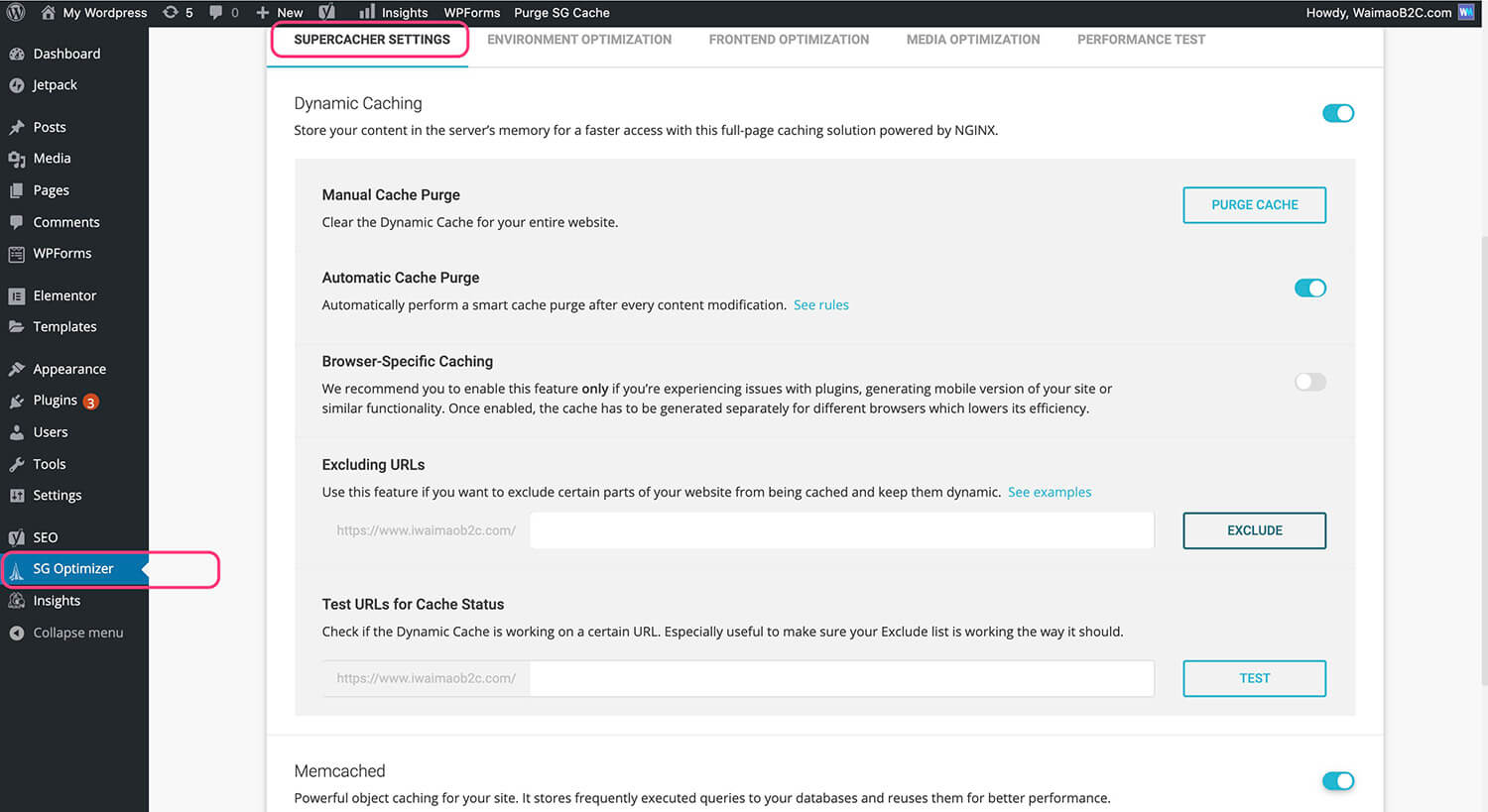
在SG Optimizer頁面的SUPERCACHER SETTINGS選項中,按照如下圖所示,開啓Dynamic Caching選項,以及其項下的Automatic Cache Purge選項即可。
- Dynamic Caching 選項後面的設置按鈕爲藍色則動態緩存功能已開啓。
- Manual Cache Purge 爲手動清理緩存數據,當你的網站有了特別重大的改版或者更新之後,要想要網站改版之後的樣子立即生效,則你可以在這裏手動刪除緩存的數據。
- Automatic Cache Purge 爲自動清理緩存數據,SiteGround會監控你對網站的更新,並將過期的緩存數據自動刪除,並緩存數據替換爲更新之後的內容。
- Browser Specific Caching 按照SiteGround的建議,除非你的網站遇到了插件問題,或者移動端出現了問題,否則不建議啓用Browser Specific Caching 功能,因爲這一功能會降低緩存效果。
- Excluding URLs 如果你不想讓某個網頁的數據內容以緩存的方式存儲在內存中,那麼你可以將該頁面的鏈接地址填在Excluding URLs的文本框中將其排除。
- Test URLs for Cache Status 可以幫你檢測你的網頁中有哪些頁面已經建立了緩存,哪些頁面尚未建立緩存數據。將網頁填寫到文本框中點擊TEST按鈕之後,就會有彈窗告訴你答案。

Memcached 對象緩存設置
Memcached的設置也非常簡單,在上圖Wordpress網站後臺SG Optimizer頁面底部啓用Memcached,在SiteGround後臺Caching – Memcached頁面同樣啓用Cache即可。Memcached可以提高Wordpress等程序和數據庫之間的數據傳輸速度,某些無法在Dynamic Caching中建立緩存數據的頁面,例如Checkout,網站後臺等等頁面都可以通過Memcached建立緩存來提高網站打開速度。
![圖片[9]-SiteGround主機如何設置緩存功能來優化提高Wordpress網站和WooCommerce網站的打開速度 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/63221695617178957157.jpeg)
當然提高網站打開速度的方式決不僅僅是以上這些內容,通常在網站裏面影響打開速度的主要因素是網站的圖片。針對Wordpress網站圖片的優化,我們在後面的SG Optimized 插件的詳細設置教程中再詳細說明。
Happy SiteGround!


![圖片[1]-SiteGround主機如何設置緩存功能來優化提高Wordpress網站和WooCommerce網站的打開速度 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/8711169561156259474.jpeg)