![圖片[1]-WooCommerce收款方式PayPal設置教程 | WooCommerce教程 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/903416956115622883.jpeg)
PayPal是WooCommerce支持的主流收款渠道之一。目前我所有用WooCommerce搭建的Niche站,也都只用了PayPal作爲唯一的收款渠道。因爲PayPal在WooCommerc付款頁面除了可以顯示 PayPal Express 付款按鈕之外,還可以顯示 PayPal Pay Later 分期付款按鈕,以及Credit or Debit Card (Powered by PayPal) 信用卡付款按鈕,所以,如果你做的是PayPal覆蓋的歐美等主流市場,那麼個人覺得對於WooCommerce站點來說,PayPal收款就足夠用了。
當然,如果你做的是南美,非洲市場,最好還是要充分了解目標市場的支付習慣,讓自己的網站收款方式能夠匹配目標市場用戶羣體喜歡的支付方式,提高網站的訂單轉化率。
本篇教程帶你完成WooCommerce收款方式PayPal的設置。
安裝PayPal插件 – WooCommerce PayPal Payments
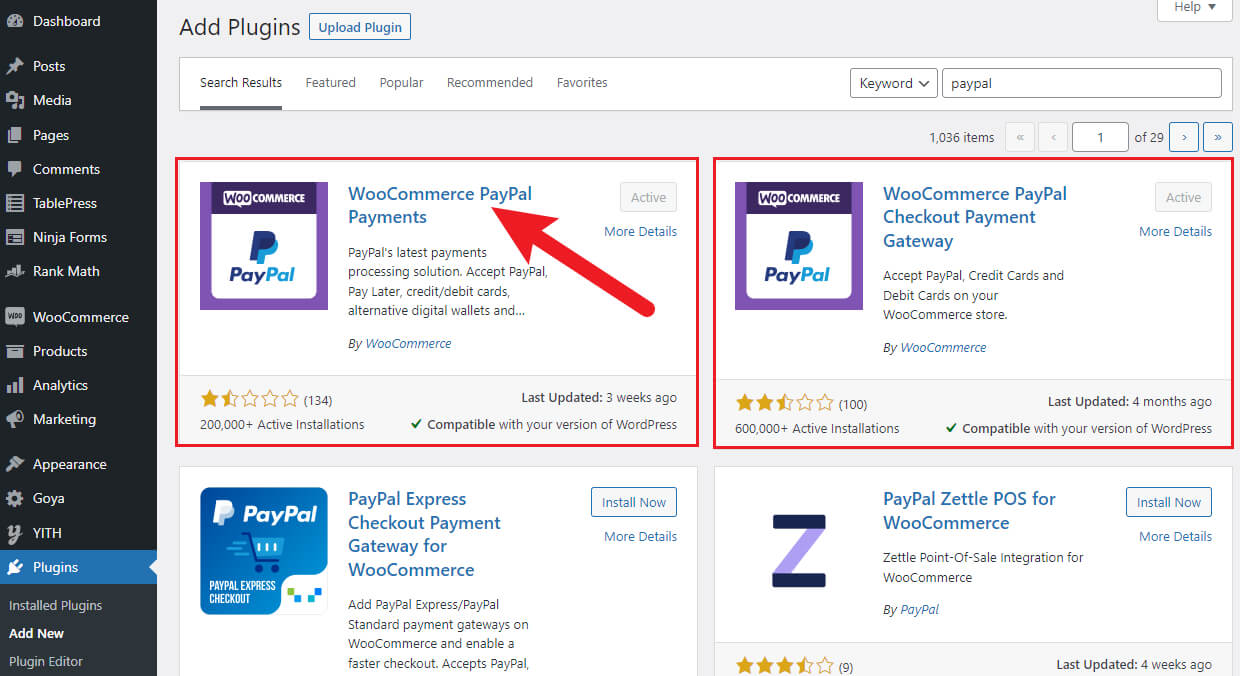
在WooCommerce中,PayPal這一支付渠道是作爲插件的形式存在的,所以,要添加PayPal這一收款方式,就要先在後臺安裝PayPal插件。在 Plugins – Add New 頁面搜索框中搜索 PayPal, 結果頁面中除了WooCommerce官方出品的兩個 PayPal插件之外,還有很多第三方開發者開發的插件。尷尬的是,官方開發的兩個PayPal收款插件評價都不怎麼樣,如下圖。那麼該怎麼選呢?

首先說明,我只用過官方出的兩個PayPal插件,目前用的是上圖第一個 WooCommerce PayPal Payments。下面的PayPal設置教程也是圍繞這個插件展開的。並不是說第三方開發的不好用,單從安裝量和評價的比例來看,其實官方的插件還是可以接受的,評分低是因爲有問題的纔會去給差評,這些問題也並不一定就是插件的問題。另外像我這樣用着正常沒問題的,也不會專門去給它留個好評的。
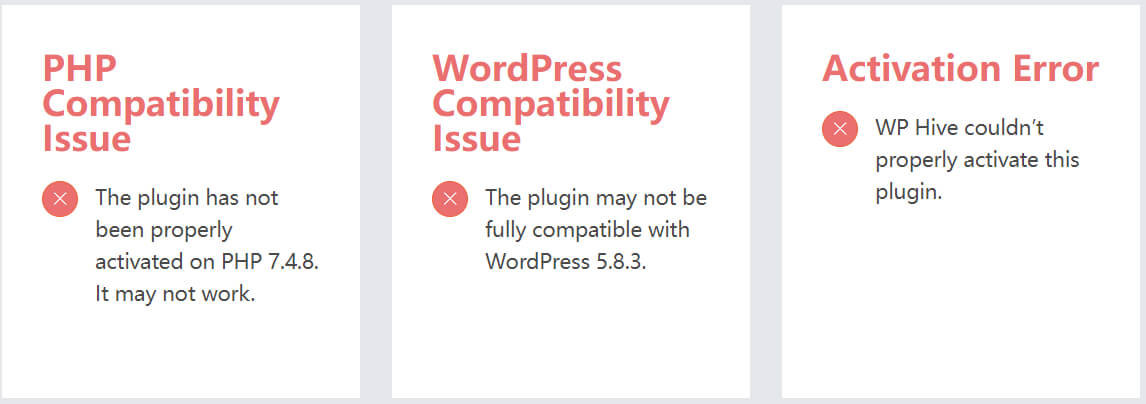
其次,在選擇WordPress插件之前,除了看安裝量,評價之外,我還會參考 WPHIVE 給的插件測評。雖然上圖第三個PayPal插件(WebToffee開發的)安裝量有10000多,而且50多個近5星的評價,但是WPHIVE給出的測評並不完美。如下圖。相反,官方的插件雖然用戶評價星級低,但是WPHIVE給出的測評指出其完全沒有問題。

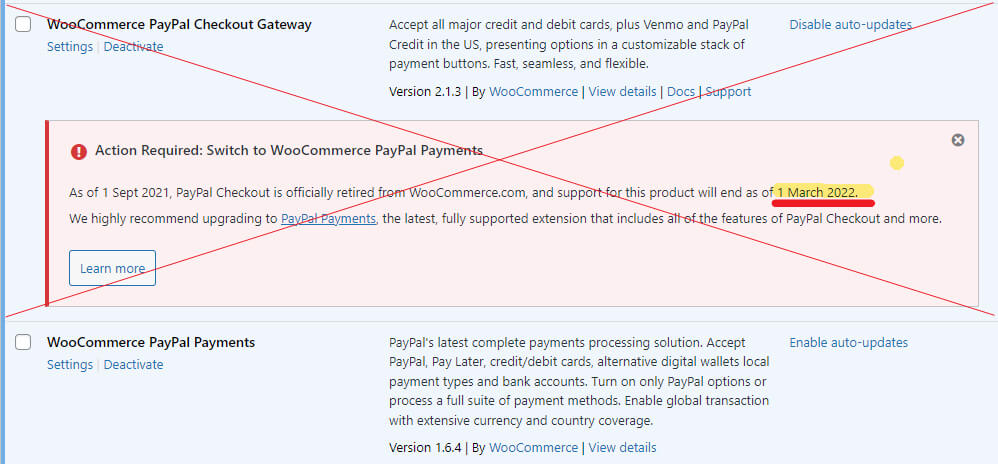
我最先用的是有60萬安裝評價2星半的 WooCommerce PayPal Checkout Payment Gateway,不過這個插件從2022年3月1日開始就無法繼續使用了,所以最近我把所有WooCommerce站點的PayPal收款渠道都改成了 WooCommerce PayPal Payments。建議還沒有升級的儘快升級,防止3月1號之後無法正常收款。

綁定PayPal到WooCommerce後臺
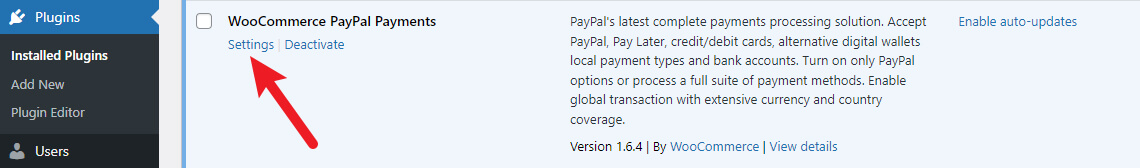
安裝並激活插件 WooCommerce PayPal Payments 之後,在 Installed Plugins 頁面,找到安裝好的插件,然後點擊 Settings 鏈接,進入到PayPal設置頁面。

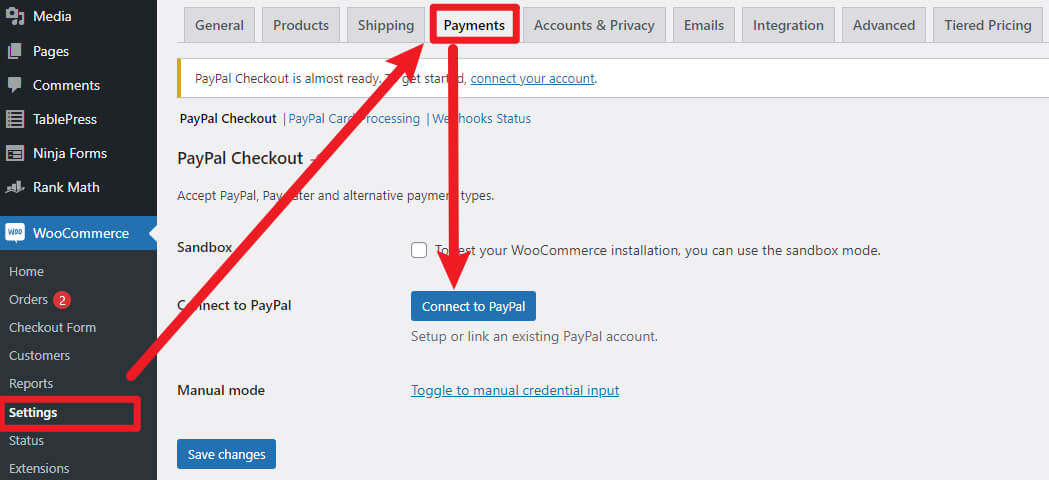
在這個頁面,共有3個設置選項:PayPal Checkout,PayPal Card Processing,以及 Webhooks Status。
首先在 PayPal Checkout 頁面,我們要做的第一件事情是將PayPal賬戶關聯到WooCommerce。繼續操作之前,請確保你已經有PayPal商業收款賬戶了。如果沒有可以查看我們的PayPal商業賬戶申請教程。WooCommerce官方文檔中說強制要求PayPal商業賬戶才能綁定並接收付款的,個人賬戶無法收款。

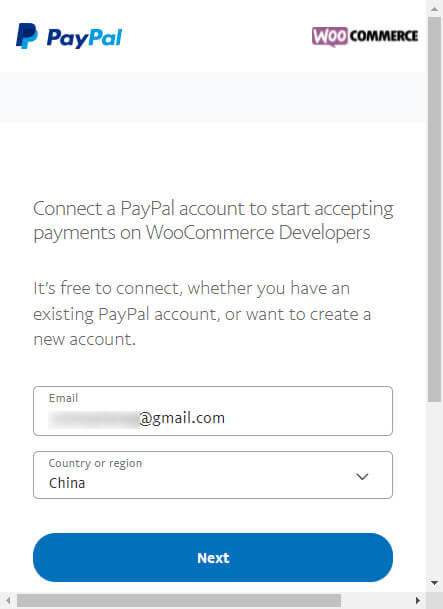
點擊上圖 Connect to PayPal 按鈕,在下圖彈窗中,輸入你的PayPal賬戶的登錄郵箱地址並選擇賬戶所屬國家。

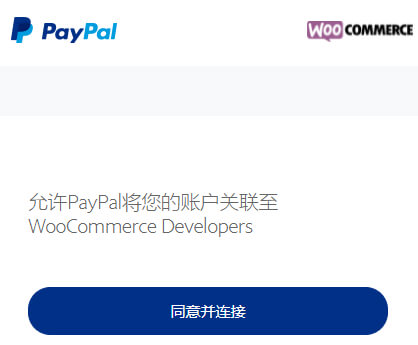
點擊下一步,然後輸入你的PayPal賬戶登錄密碼,登錄PayPal賬戶。看到如下圖頁面之後,點擊同意並連接按鈕。然後就會出現PayPal綁定成功的提示。

WooCommerce收款方式PayPal Payments 設置
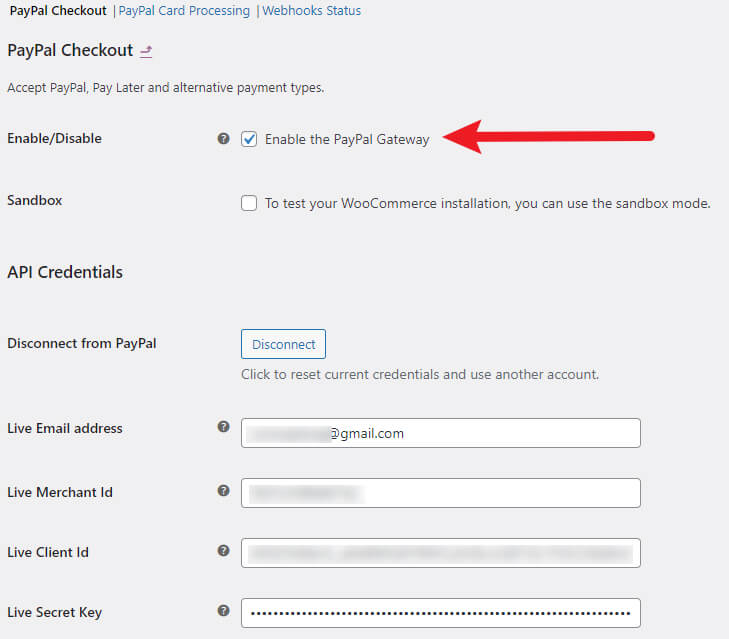
返回WooCommerce後臺,勾選 Enable the PayPal Gateway,然後保存,則你的WooCommerce網站相應位置就會自動集成顯示PayPal付款按鈕。
Sandbox 項不需要勾選。如果你想測試你網站上的PayPal是否安裝成功,可以啓用Sandbox然後測試。我自己習慣的測試方式是在自己的網站上下一個真實的訂單,體驗下整個下單流程和付款流程。後面我們會操作。
API Credentials 的各項內容無需修改,他們是PayPal和WooCommerce數據互通的基礎。

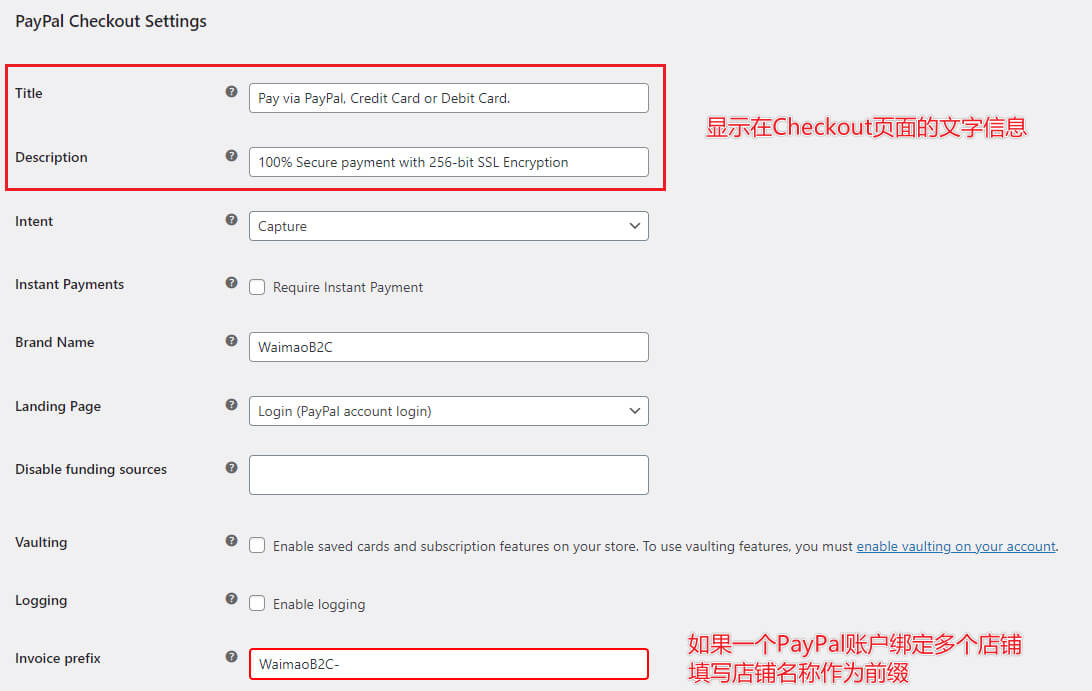
PayPal Checkout Settings – PayPal收款基本設置選項
- Title 和 Description – 是顯示在Checkout頁面以及Thank You頁面的文字,客戶會看到,你可以隨意編寫。
- Intent 建議選擇 Capture。也就是當客戶使用PayPal付款的時候,網站自動獲取付款,錢馬上到賬我們的PayPal賬戶。如果選擇Authorize,則客戶付款之後,我們需要在網站後臺手動獲取付款之後,錢纔會到賬我們的PayPal賬戶。如果你的產品特殊,或者貨值較大,或者近期欺詐訂單較多,建議選擇 Authorize。
- Instant Payments – 即時付款,勾選或者不勾選都可以。勾選的話,客戶無法使用 eCheck 之類需要一定時間才能到賬的支付方式。不勾選則允許。如果不勾選的話,請務必確認錢已經到賬之後再發貨,因爲有些詐騙行爲就是利用 eCheck 付款的時間差來套貨的,錢沒到賬,你發貨了,騙子攔截付款,導致錢貨兩空。Shopify系統會對 eCheck 訂單有特殊標註,WooCommerce不知道會不會標記這類訂單,目前我還沒有遇到過。
- Brand Name – 客戶可以看到,填寫你的網站名稱或者品牌名稱
- Landing Page – 是客戶選擇 PayPal Express 支付的時候,彈窗顯示默認的是PayPal登錄頁面,還是訪客支付頁面。我自己選擇的是Login。你可以做下測試,看下兩種方式哪種轉化率更高一些。
- Disable funding sources – 禁止哪些資金來源。建議留空。PayPal和支付寶類似,除了可以使用賬戶餘額支付外,還可以使用綁定的信用卡或者借記卡支付,或者使用類似花唄的Pay Later分期付款。如果默認填寫了 Credit or Debit Card,或者Pay Later,建議刪除。也就是允許客戶使用他能使用的任意資金來源完成付款。
- Vaulting – 訂閱收款功能,一般不勾選。如果你的網站是類似 BarkBox 訂閱模式的,則需要勾選,要看你的PayPal賬戶是否開啓這項功能,目前我沒有用到過,還不清楚相關設置。
- Logging – 不勾選。
- Invoice Prefix – 填寫你的品牌名稱。尤其是當你把同一個PayPal賬戶綁定到多個WooCommerce網站或者Shopify網站進行收款的時候,Invoice Prefix 可以讓你區分來自各個網站的訂單,直接在PayPal後臺篩選來自各個網站訂單的數據。

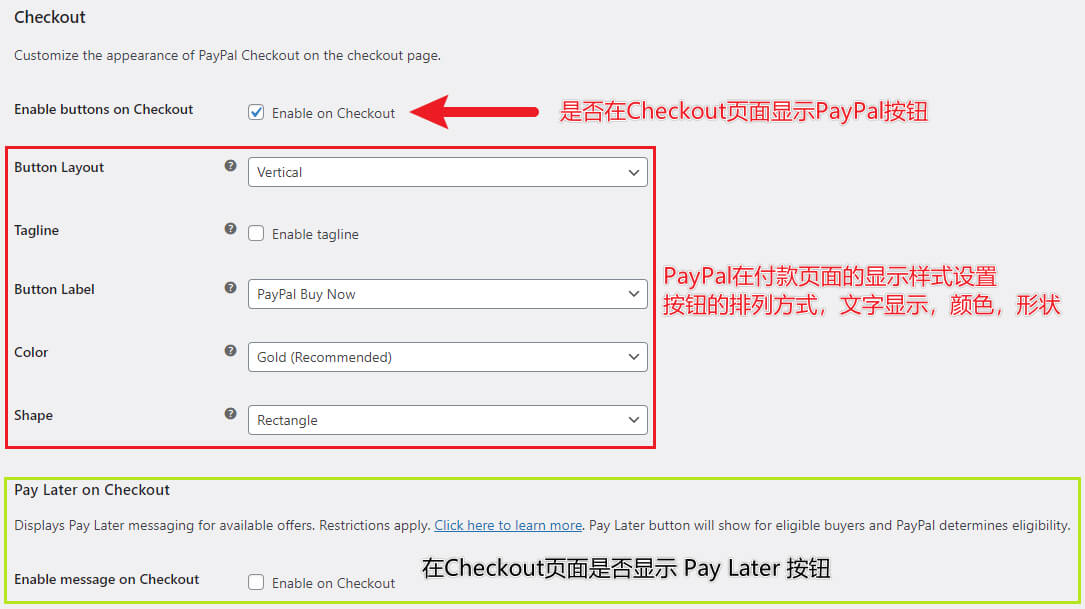
在接下來的選項,則是設置PayPal在各個頁面,包括Checkout,Single Product Page,Cart,以及 Mini Cart 是否顯示,以及如何顯示的。因爲設置選項大同小異,所以,這裏以 Checkout 選項爲例說明,其他頁面是否要顯示PayPal按鈕,以及以什麼方式顯示,你可以根據自己網站的實際情況來決定。
- Enable buttons on Checkout – 勾選。是否要在付款頁面顯示PayPal按鈕,建議勾選。
- Button Layout – 按鈕顯示方式,是縱向排列按鈕還是橫向排列按鈕。縱向排列的按鈕較大,所以我選擇的是 Vertical,你可以根據自己網站的實際情況進行選擇。
- Tagline – 我這邊可能因爲主題的原因,勾選和不勾選TagLine在網站上看不出任何區別,你可以分別保存之後去付款頁面查看有什麼區別,然後再決定要不要勾選。
- Button Label – PayPal按鈕上文字不同顯示。建議選擇PayPal Buy Now或者PayPal Checkout。
- Color – 按鈕顏色,建議選擇PayPal推薦的 Gold。
- Shape – 按鈕形狀,你可以選擇任意一種形狀。

PayPal 分期付款選項 – Pay Later
如果你的網站地址選擇的是中國,則沒有 Pay Later 的設置選項,當把網站地址(WooCommerce – Setting – General – Store Address)改爲美國之後,就會有如上圖的設置選項。建議勾選 Enable on Checkout。
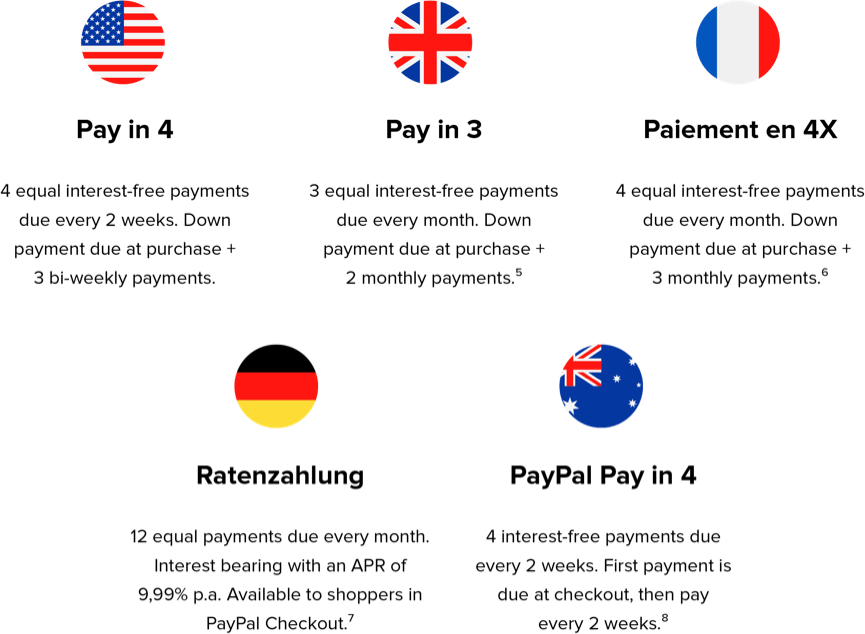
目前PayPal在美國,英國,法國,德國,澳大利亞5個國家支持3-12期的分期付款。客戶使用分期付款時,我們商家是可以馬上全額收到付款的。分期付款的訂單是可以在PayPal後臺訂單詳情裏面看到的,例如我收到的一個總價260美金的PayPal分期付款訂單,會在訂單頁面底部有一小行文字提示“分期付款金額:$65.00USD (期數:4)”。
PayPal Pay Later 按鈕是根據客戶的IP地址來決定是否顯示的,只有美英法德澳5個國家的客戶在WooCommerce付款頁面可以看到 Pay Later 選項,其他國家的用戶是看不到這個按鈕的。總之,建議啓用Pay Later功能,官方給出的美國2019年樣本數據是,Pay Later可以有效提高網站的訂單轉化率和客單價。

PayPal在各個頁面的顯示效果
在完成Checkout頁面PayPal按鈕的設置之後,可以保存設置,然後打開 WooCommerce Checkout 頁面,查看顯示效果。然後再進行進一步的修改調整。每個主題顯示效果都不一樣,我用的是Themeforest上購買的 Goya 主題
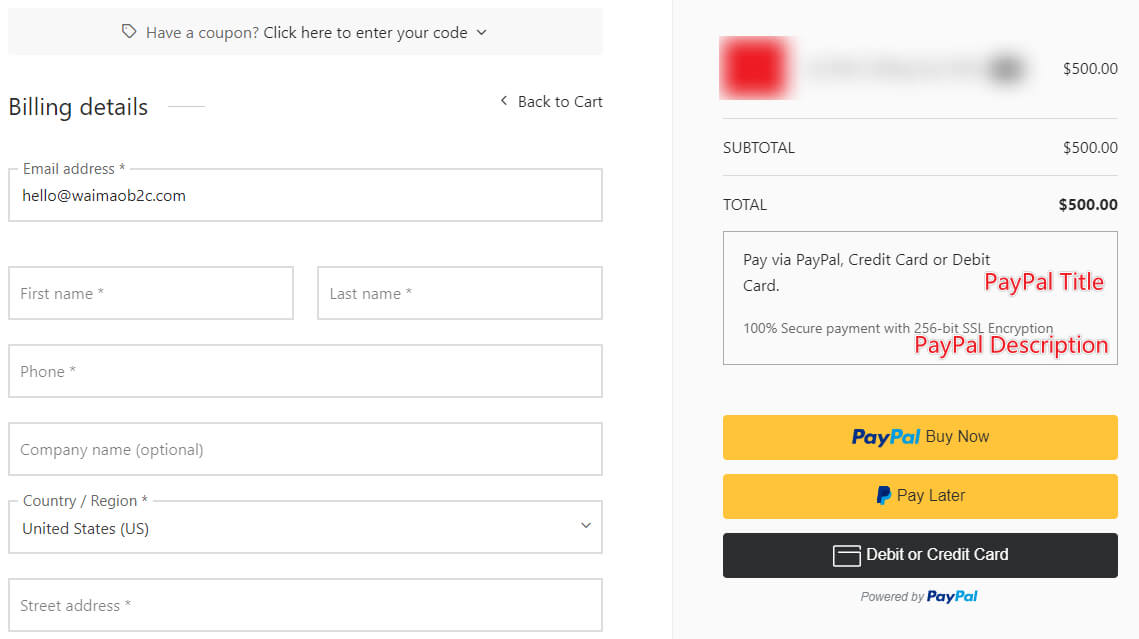
如下圖 WooCommerce 的 Checkout 頁面,右側PayPal按鈕上方會顯示我們上面設置的 PayPal Title 和 Description 信息。如果你和我一樣覺得這部分內容沒有必要顯示,可以通過在主題的Additional CSS添加代碼隱藏PayPal Title 和 Description。
PayPal一共在付款頁面顯示了3個按鈕,PayPal Buy Now 就是我們通常理解的 PayPal付款按鈕,點擊Buy Now之後會有彈窗顯示 PayPal的登錄頁面(或者是訪客支付頁面,這個是我們上面在 Landing Page 選項中選擇的)。
Pay Later 就是分期付款功能。我使用的是美國IP地址訪問的網站,所以在會顯示分期付款Pay Later 選項。切換到中國IP地址重新打開 Checkout頁面的話,Pay Later 按鈕就會消失不見。
Debit Or Credit Card 是PayPal的信用卡支付渠道,和Stripe一樣,通過PayPal使用信用卡支付時,是不需要跳轉的,直接在當前頁面完成訂單的付款,這也是我在 WooCommerce 只使用了PayPal這一收款方式的原因。後面我們下單測試會使用這個按鈕完成。

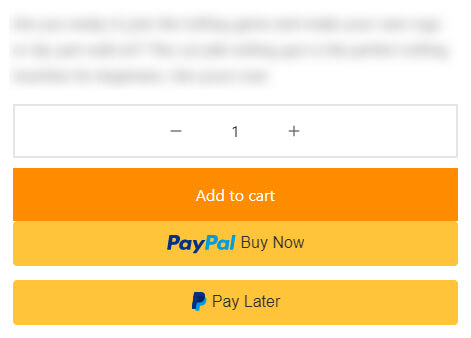
PayPal按鈕在 Single Product Page, Cart, Mini Cart 的設置和我們在上面完成的 Checkout 設置類似。這裏不再贅述。同樣,完成設置之後,建議去產品頁面,購物車頁面,迷你購物車頁面分別查看顯示效果是否有異樣。例如我所使用的WooCommerce主題Goya的產品頁面,購物車頁面,PayPal按鈕和加購按鈕就擠到了一起。如下圖。

這種情況下建議你首先聯繫主題的作者,讓他們幫你修改,通常是免費的,當然前提是你購買了正版的主題。如果主題作者沒有回覆,可以嘗試求助Google,或者去Fiverr上花5-50美金付費找人幫你調整,提供這方面服務的人還是很多的。
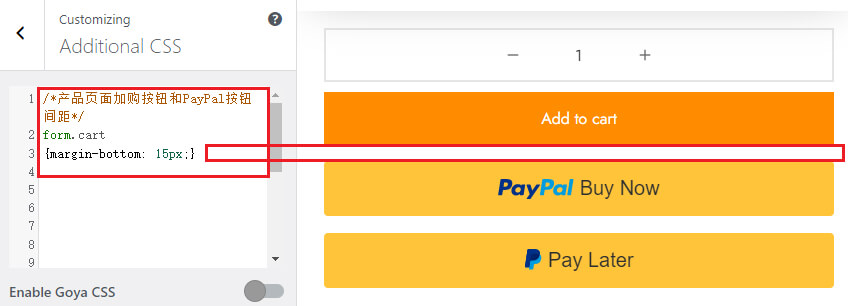
如果你和我一樣使用的是Goya主題,只需要在 Additional CSS 中插入如下代碼就可以調整兩個按鈕的間距。其中的15px就是間距值,你可以根據自己的實際情況修改這一間距值。
/*產品頁面加購按鈕和PayPal按鈕間距*/
form.cart
{margin-bottom: 15px;}

完成所有設置之後,最後就是在自己的網站上通過PayPal下一個訂單完成真實環境下的測試。你也可以使用本教程開篇提到的PayPal Sandbox功能進行測試,我沒有用過,請自行設置。
使用PayPal在WooCommerce上下一個測試訂單
下真實的測試訂單之前,你需要做好以下準備
- 先完成網站的Shipping設置,設置好WooCommerce網站的運費規則,否則會無法下單。
- 因爲PayPal會對訂單收取4.4%+0.3美金的費用,所以,你沒有必要自己下一個100美金的訂單,然後給PayPal捐款4.7美金進行測試。建議隨便上傳一個0.1刀免郵的產品,完成測試之後刪除這個產品就可以。
- PayPal不支持國內賬戶之間的轉賬,所以,我們需要用到支持美金的信用卡來測試下單。
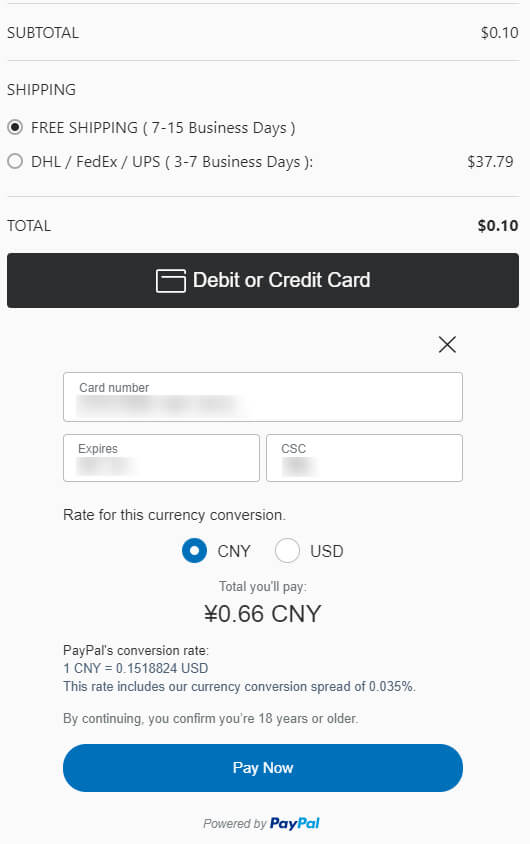
把這個0.1刀免郵的產品加入購物車然後到達付款頁面。選擇 Debit or Credit Card,然後在下拉選項框中輸入信用卡信息,選擇你的信用卡支持的幣種,如果是銀聯信用卡選擇CNY,如果是VISA,MasterCard之類信用卡,選擇USD,最後點擊 Pay Now 按鈕完成支付。

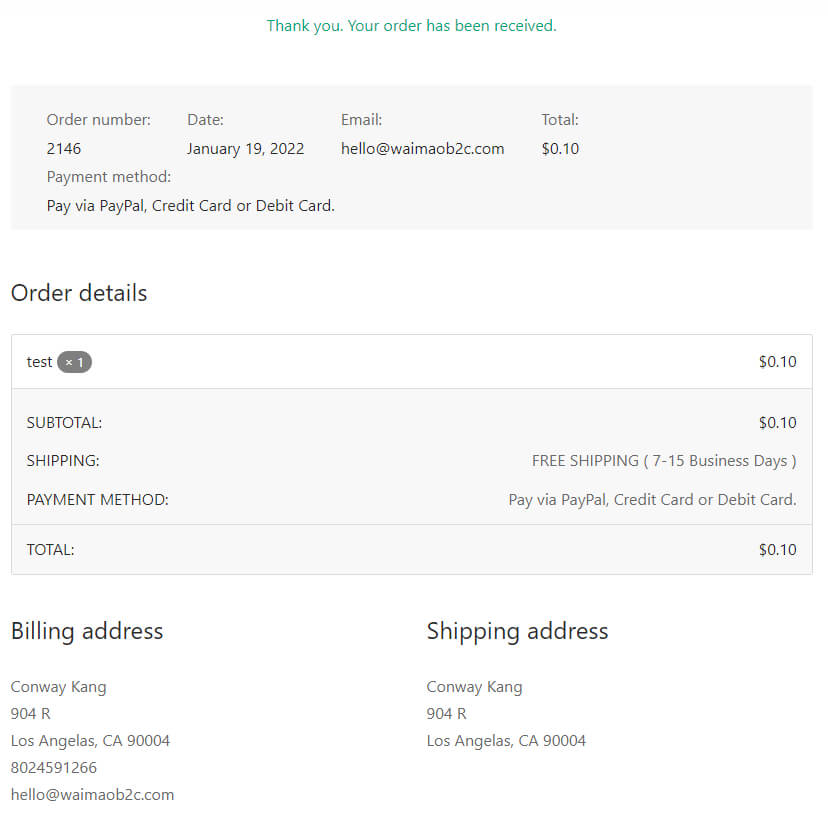
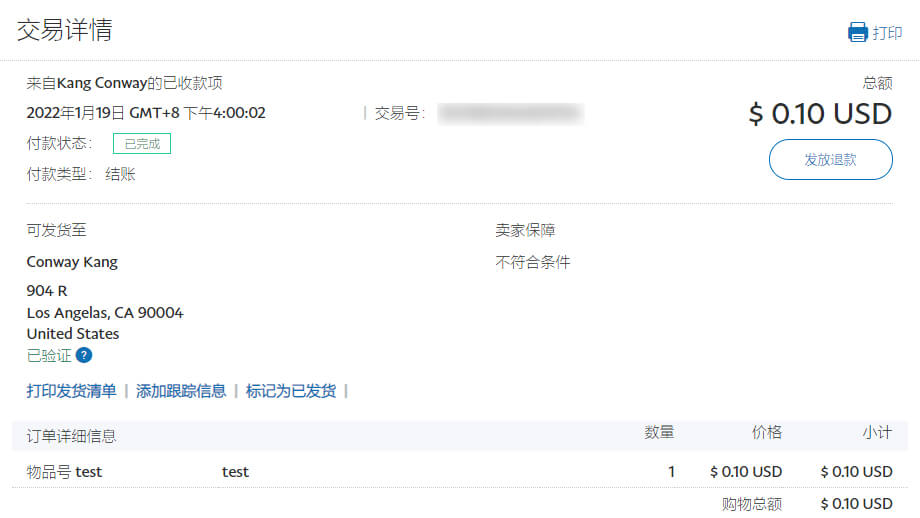
然後頁面跳轉到 WooCommerce 的 Thank You 頁面。打開PayPal後臺,可以看到0.1美金的付款,錢正常到賬。打開WooCommerce網站後臺,可以看到訂單信息。則說明你的網站上的PayPal設置是沒有任何問題的,可以放心運營流量去了。

PayPal收到的測試訂單付款

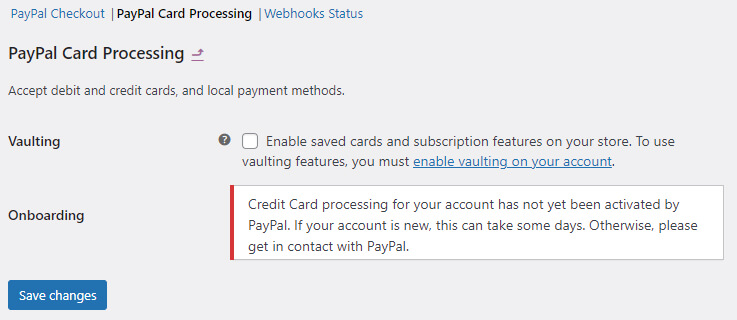
PayPal Card Processing 和 Webhooks Status 設置
以上完成了PayPal收款所有必要的設置。
在 PayPal Card Processing 設置選項中,主要還是 Vaulting 設置,目前我沒有做訂閱模式的業務,所以沒有花時間去了解這方面的設置,對於大部分用戶來說,也不需要這個設置,所以,這裏留空就行。Onboarding 的錯誤提示我也沒有去了解太多,目前網站可以正常接收PayPal,PayPal分期以及信用卡付款。

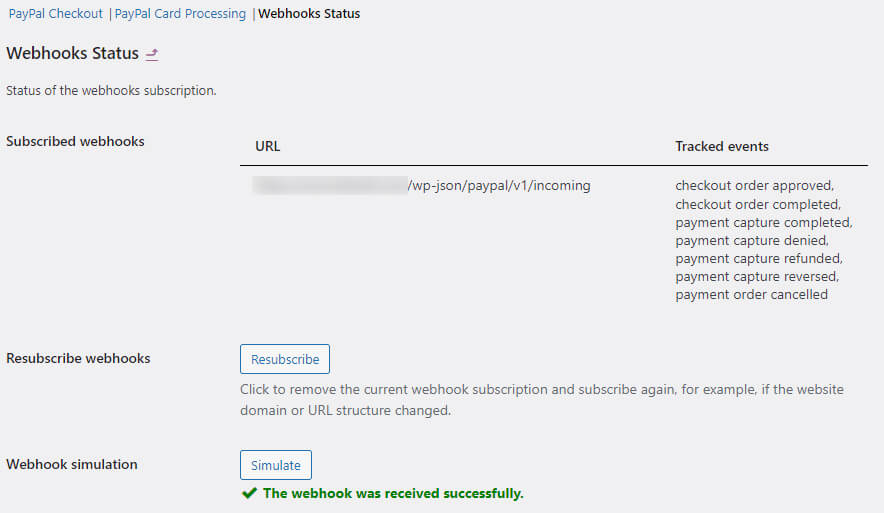
Webhooks Status 選項中,比較重要的是 Resubscribe webhooks 按鈕。平時用不到,但是如果你更改了網站域名,或者修改了網站整站的鏈接結構,記得回到這裏,點擊 Resubscribe 按鈕,重新同步 WooCommerce網站和PayPal賬戶之間的數據。

關於WooCommerce綁定PayPal收款方式的設置教程就說這麼多。
![圖片[21]-WooCommerce收款方式PayPal設置教程 | WooCommerce教程 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/69031695611562957929.jpeg)