Shopify 政策 Policies 頁面設置很簡單,但是非常非常重要。之前我在申請信用卡收款通道2Checkout時,就是因爲網站上沒有這些頁面的鏈接而被拒絕開戶的。同時我們在打Google Shopping廣告的時候,這些頁面的鏈接也是必須要有的。另外就是確實是有不少客戶會主動去看這些頁面,因此基於各方面要求,我們必須要在網站上添加這些內容。
最近 Shopify 在國內不太穩定,如果打不開 Shopify 官網, 或者打開速度很慢,無法註冊或者登錄 Shopify 賬戶,請使用“魔法”重試,你懂的。
Shopify 系統幫我們內置了一些模板可以一鍵生成相關的內容,當然,你也可以不使用Shopify的模板,而是自己去寫相關的內容,都沒有問題,有這些內容就OK。
在 Shopify 後臺“設置” Settings選項打開“政策” Policies 頁面。或者使用鏈接 xxx.com/admin/settings/legal 打開“政策”設置頁面(請把鏈接中的 xxx.com 換成自己網站地址)。這個頁面一共有5個“政策”頁面內容需要添加,分別是退款政策 Refund policy,隱私政策 Privacy policy,服務政策 Terms of Service,發貨政策 Shipping policy 和 聯繫信息 Contact information。
生成 Shopify 政策頁面內容
![圖片[2]-Shopify 政策 Policies 頁面設置 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/120916956185905184.jpeg)
點擊上圖所示的“從模板創建” Create from template 按鈕,就可以在文本框中生成對應的內容。你可以在這些內容的基礎上進行修改調整,也可以直接保存使用。
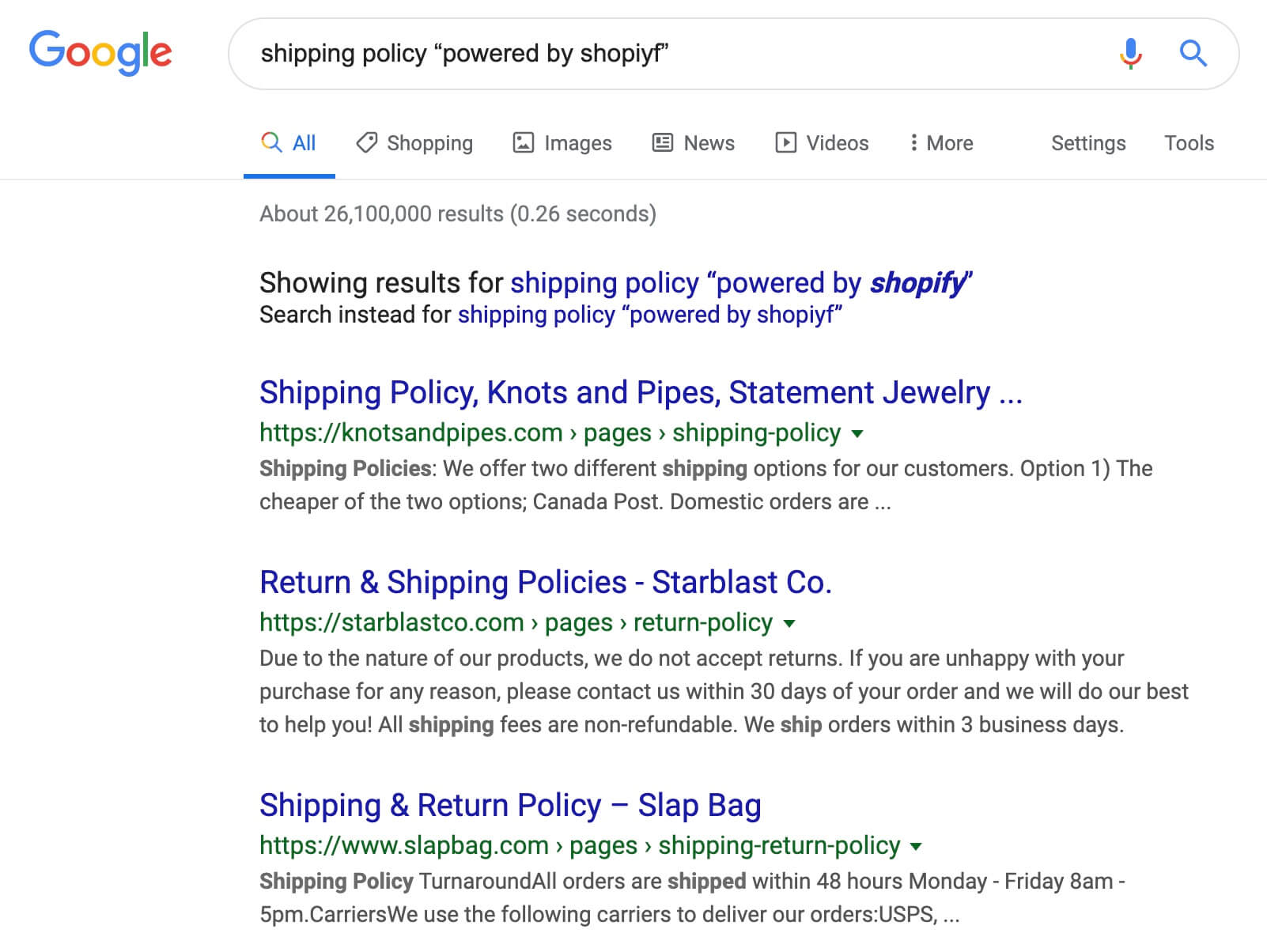
如果不想使用 Shopify 提供的模板內容,我們可以搜索相關頁面,或者直接參考競爭對手網站上各個政策頁面的內容,來編寫自己網站上的政策內容,不建議直接複製粘貼。

也可以在 Fiverr 上找人幫我們完成這些頁面內容的撰寫。(點擊下圖直接打開該Fiverr服務頁面)
退款政策 Refund Policy
默認的 Refund policy 爲30天,如果出現退貨爭議,PayPal,Stripe 都會依據我們 Shopify 網站上的退款政策頁面內容來判斷客戶的退款請求是否是合理的。例如我們的退款政策爲 “We have a 30-day return policy, which means you have 30 days after receiving your item to request a return.” 客戶收到貨之後的30天之內是可以要求退款的。如果超過30天期限,客戶沒有任何理由再要求退款,即使通過 PayPal 或者 Stripe 發起爭議,PayPal 和 Stripe 可能也會依據我們的退款政策內容保護我們的權益。
![圖片[5]-Shopify 政策 Policies 頁面設置 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/317116956185917392.jpeg)
這其中的聯繫我們郵箱地址是根據我們在“商店詳細信息”提交的“發件人郵箱”來自動填充的,建議改成域名郵箱。另外”[INSERT RETURN ADDRESS]”需要我們手動修改成真實的退貨地址。這個退貨地址可以是我們自己的,或者合作的海外倉地址。通常客戶在發起退款退貨之前肯定會先聯繫我們的,所以這裏的地址填寫國內地址,僅供展示,也是沒有問題的,一般退貨是比較難退回國內的,即使能退回來也會有非常高的費用。
隱私政策 Privacy Policy
和退款政策頁面一樣,Shopify 系統提供的模板內容頁有大量的內容需要我們去修改。如下圖,如果我們的網站還沒有綁定域名的話,下圖中的網站地址填寫的會是 Shopify 免費的二級域名,我們需要手動修改爲自己購買的頂級域名。
我們還需要使用鍵盤快捷鍵“Ctrl+F”調出頁面搜索框,搜索左半邊中括號 “[”, 找出並修改或者刪除其中所有需要我們手動添加的內容,如下圖中的“[ADD OR SUBTRACT ANY OTHER TRACKING TECHNOLOGIES USED]”。
![圖片[6]-Shopify 政策 Policies 頁面設置 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/907816956185916953795.jpeg)
其他頁面 – 服務政策,發貨政策,聯繫方式
其他頁面和上面提到的兩個頁面一樣,可以直接通過模板生成內容,谷歌搜索相關頁面內容,參考競爭對手相關頁面,或者直接在Fiverr上找人幫我們寫相關的內容。模板生成的內容一定要自己瀏覽一遍,把其中的網站域名改成我們自己購買的頂級域名,聯繫郵箱改成域名郵箱。“[ ]”括號括起來的內容修改成我們自己的內容或者刪除掉這部分內容,最後保存發佈。
將政策頁面插入到Shopify網站前臺
我們需要在 Shopify 後臺的“在線商店” – “網站導航”頁面 (yourdomain.com/admin/menus),手動把這些頁面添加到網站前臺頁面底部。
![圖片[7]-Shopify 政策 Policies 頁面設置 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/673516956185918212.jpeg)
點擊上圖頁腳菜單,然後點擊下圖“添加菜單項”鏈接,在右側“鏈接”下拉選項中選擇“Policies”,就會顯示我們在“政策”頁面添加的各個頁面鏈接。
![圖片[8]-Shopify 政策 Policies 頁面設置 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/318016956185917626.jpeg)
依次點擊鏈接,把這些“政策”頁面一一添加到菜單項中。Shopify會自動填充菜單項的“名稱”。
完成所有頁面添加之後,我們可以點擊並拖動菜單名稱前面的“六個點”,對菜單項進行重新排序,或者父子菜單操作。完成排序之後保存菜單設置。
![圖片[9]-Shopify 政策 Policies 頁面設置 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/33011695618591953721.jpeg)
通常情況下,在網站前臺的底部,我們就可以看到各個“政策”頁面的鏈接地址了。如下圖
![圖片[10]-Shopify 政策 Policies 頁面設置 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/194516956185916952807.jpeg)
如果在網站前臺看不到如上圖的政策鏈接,可能我們還需要在主題設置頁面對菜單項進行編輯。點擊上圖右下角“編輯主頁”按鈕,進入到如下圖主題編輯頁面(點擊圖片放大)。(如果看不到“編輯主頁”按鈕,可以先點擊頁面左下角的“Shopify”按鈕,調出“編輯主頁按鈕”)
![圖片[11]-Shopify 政策 Policies 頁面設置 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/89951695618591951161.jpeg)
在主題編輯頁面依次選擇“頁腳”,點擊任意一個頁腳板塊,然後再在右側菜單設置選項中點擊“更改” – “更改菜單”,選擇我們剛剛把“政策”頁面添加到的菜單項,如“頁腳菜單”,保存設置,就可以在網站底部看到這些“政策”頁面鏈接了。
Shopify會自動把我們生成的政策頁面插入到付款頁面的底部,我們不需要任何操作。點擊鏈接之後,會有彈窗展示我們在後臺填寫的各個政策頁面的內容,如下圖
![圖片[12]-Shopify 政策 Policies 頁面設置 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/7418169561859257223.jpeg)
到這裏。我們就完成了 Shopify 政策 Policies 頁面的所有設置操作。

![圖片[1]-Shopify 政策 Policies 頁面設置 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/7568169561010156018.jpeg)
![圖片[4]-Shopify 政策 Policies 頁面設置 | 歪貓跨境 | WaimaoB2C-歪貓跨境 | WaimaoB2C](https://img1.jrkdnews.com/img7/c4a7c45da7jec4f8/88781695618591952518.jpeg)